之前曾在 Day8 有跟大家提過字體常用的樣式,今天來帶大家深入探討各式文字怎麼設計,才會帶給使用者良好的觀看及使用體驗。
通常會使用 <p></p> 或是 <h1> - <h6> 來包覆要顯示的文字內容,
當然也有包覆在其他標籤裡,再利用class選擇器做css樣式。
一般常用到的大小是 16px 或 18px,適合用在內文、導覽列等不需特別放大的地方。
若是次要、註釋類、或是更想著重空間感的,可以使用 12px - 14px 的大小,這裡建議字體最小不要低於 10px。標題的大小則是因人而異,28px、36px都是常見的數字。
此外使用em單位也是很好的選擇,這樣在手機版字體大小會跟著父層做大小調整,根本不用煩惱啦~
< h1 > - < h6 > 文字大小預設
當然,也可以使用很方便的標題標籤
h1:2em
h2:1.5em
h3:1.17em
h4:1em
h5:0.83em
h6:0.67em
另外若使用px單位,則要注意手機版的字體大小會不會過大。
範例:

(精萃咖啡為標題,使用 h4 。商品說明使用列表 <ul> 。價格使用 h5 。附加訊息縮小為 12px )
給最簡單的2個建議:
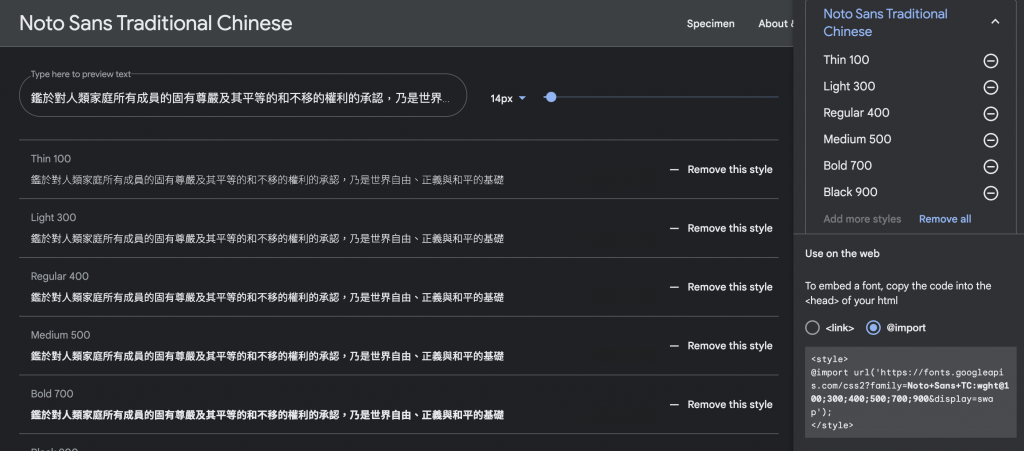
Noto Sans 在 Google Font 免費提供:
https://fonts.google.com/share?selection.family=Noto+Sans+TC:wght@100;300;400;500;700;900
進到頁面下滑到Styles ,將要用到的字重選起來,右邊的介面會顯示已選字重,下面點擊import就可以複製貼進CSS裡(style標籤要拿掉 ),下面則是在參數設定,在選擇器打上 font-family: 'Noto Sans TC', sans-serif; 來使用這個字型。
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+TC:wght@300;400;500;700;900&display=swap');
body{
font-family: 'Noto Sans TC', sans-serif;
/* 對整個body設字型為 Noto Sans */
}
字重能讓字在同個大小中,有不同的視覺感受。粗體能更清楚更顯目,細體能釋放留白也能減少注意力,透過適當的調整能讓畫面中同字體有不同的感受。
一般字重預設都是 font-weight:400 ,而標題標籤 <h1> - <h6> 則有預設自重font-weight:bolder 。
數值上的建議:細字體:200、粗字體:600。

(使用字型 Noto Sans ,附加訊息改為 font-weight:200 )
字的顏色主要注意的是與背景有對比度。

(標題及產品介紹使用較深的咖啡色,價格想要更明顯所以使用亮橘黃色,下方說明使用比較低調的淺奶茶色)
以上就是今天對於文字樣式的介紹,但文字與文字的排版也是一門學問,明天將會針對文字段落與其他物件的排版來做教學~
